Agency
Rōnin Amsterdam
Client
G-Star RAW
Role
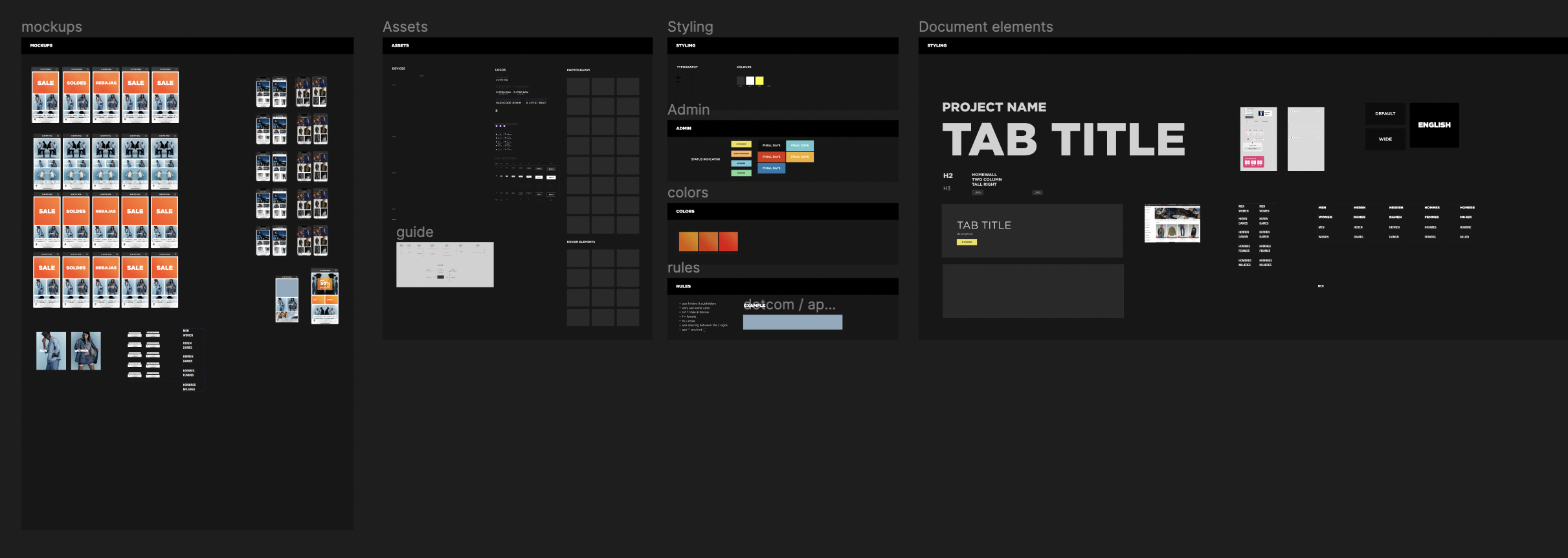
Creating the Design System in Figma


Design Library
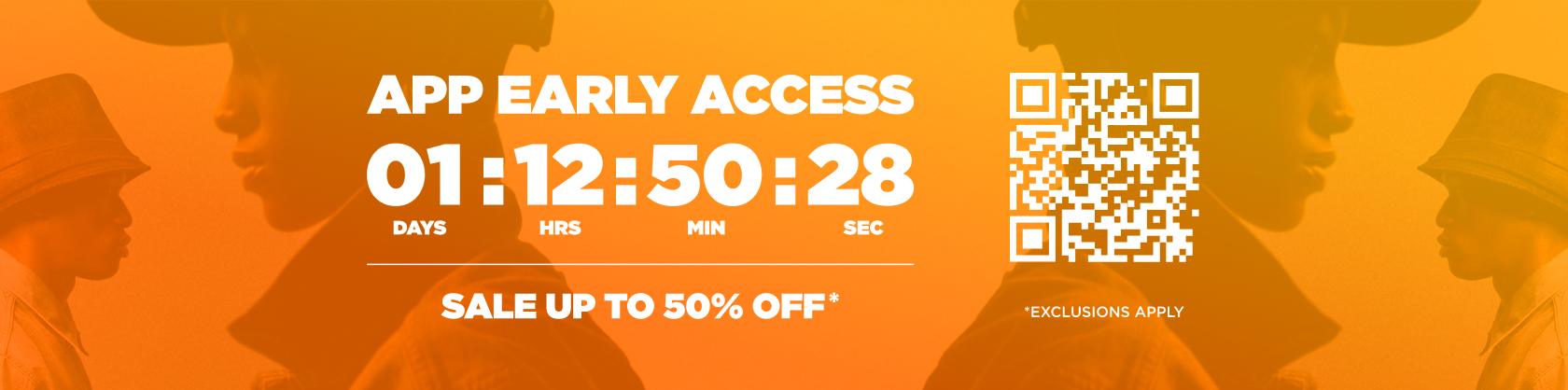
G-star requested Rōnin Amsterdam to create more than 200 sale banners for their Summer Sale Campaign, which are used on platforms like Instagram, their website & advertisements on Amazon & Zalando.
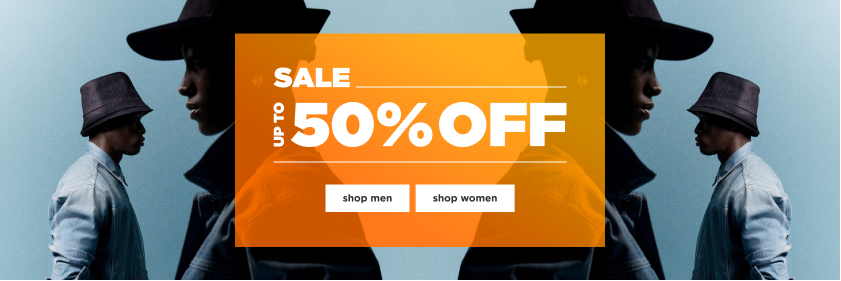
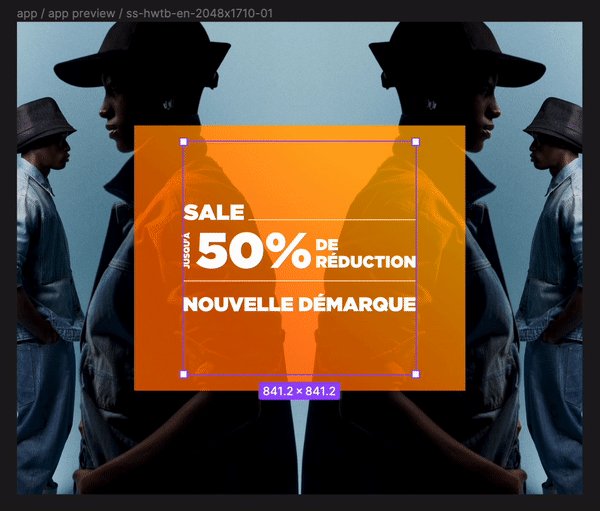
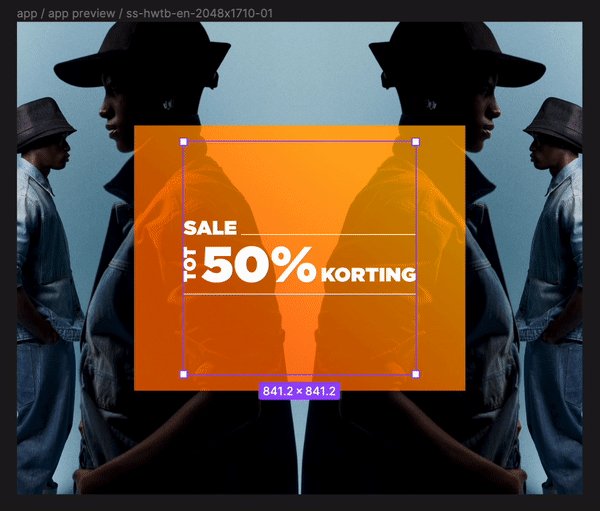
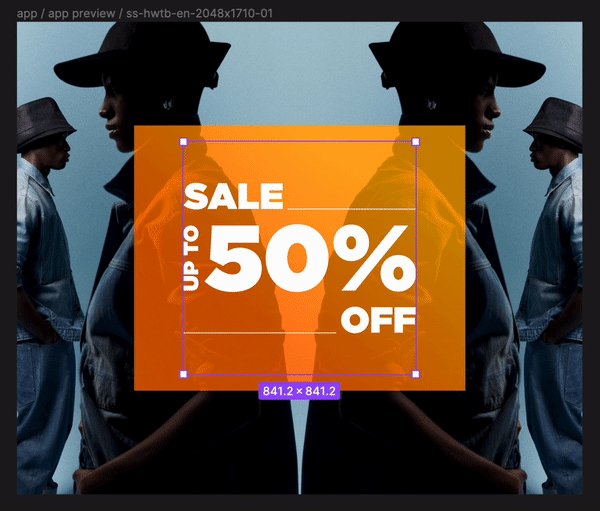
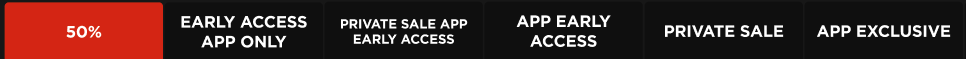
Each banner contains a so called lockup with a sale message.
This process envolved creating a Design System in Figma together with designing the whole templating and structuring all these locksups in a component library.






Design Library
The sale campaign is divided into 3 different phases, with the discount increasing in every phase. Each phase is characterised with a different gradient colour and images.
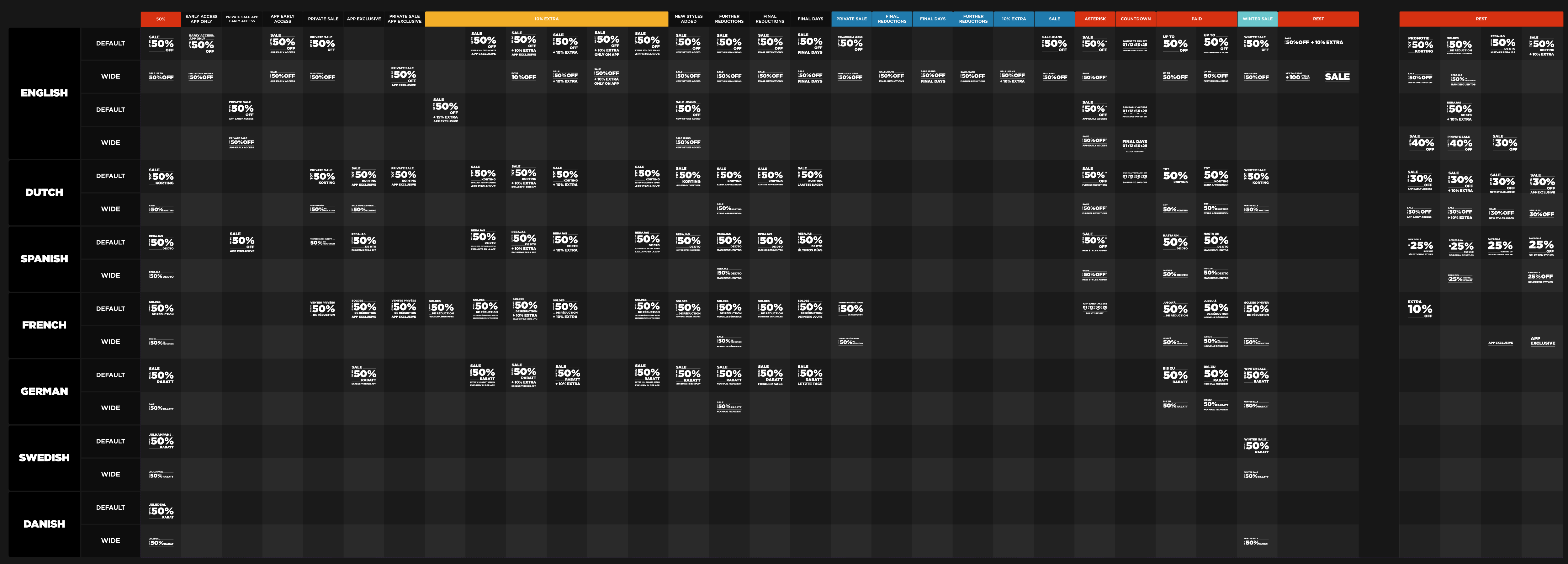
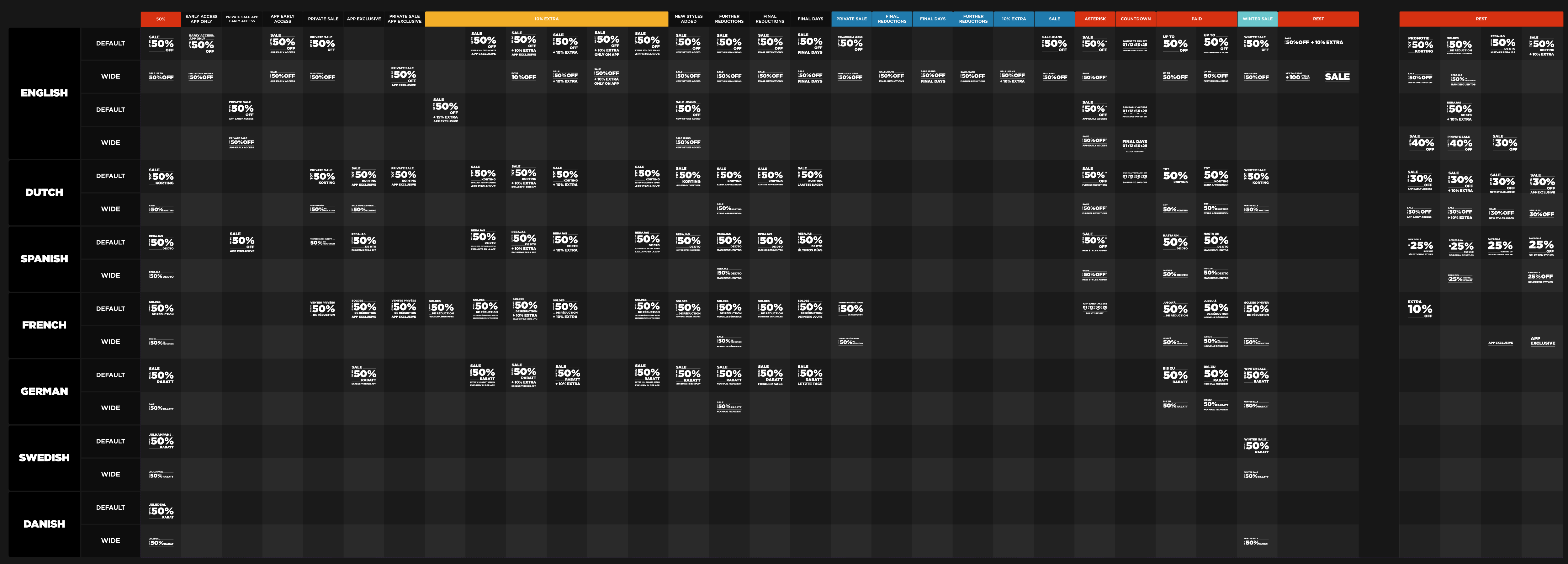
Lockup Library
I designed all these lockups and put them together and build the so called ‘lockup library’. They are all different variants within 1 component. So when they are used throughout the file, it’s easy to adjust one of them.

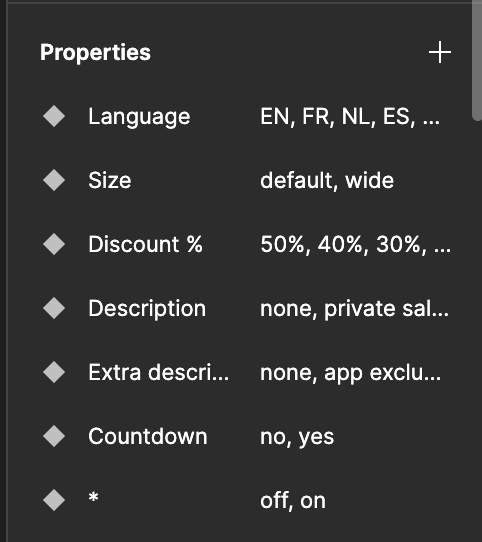
Properties & Variants

Properties & Values
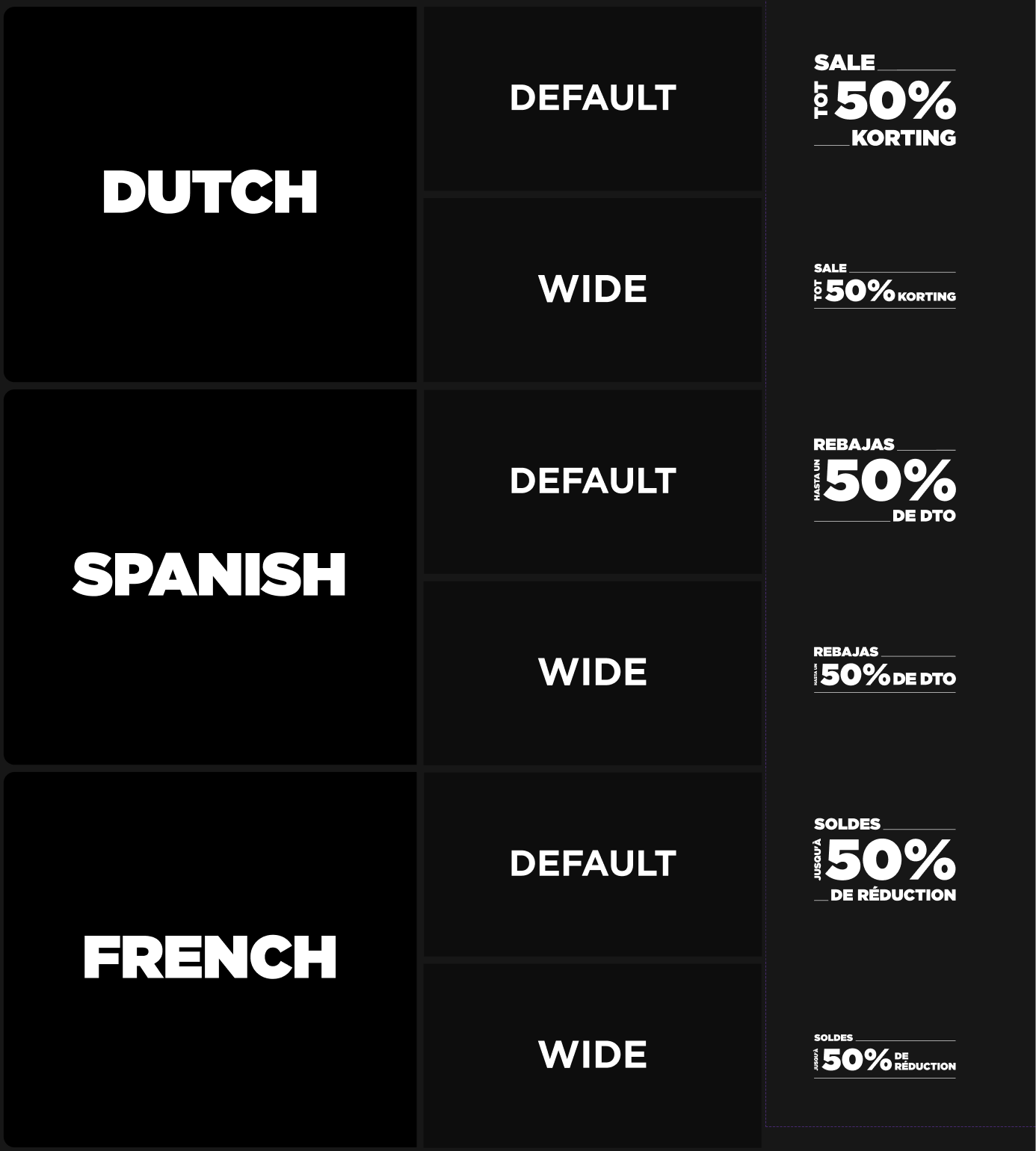
To speed up the effiency of working in a file with all these lockups including a different sale message and language, I created different variants, properties and gave them different values.

Variants
When working within the file on a banner one could just adjust the lockup by selecting a different value on the properties panel without having to go to the lockup library each time to search for the right lockup.
This saves a lot of time.

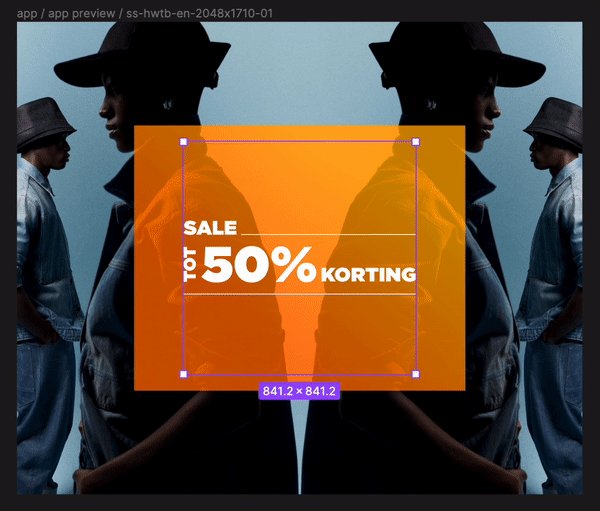
Auto Layout
To make everything consistent all lockups are made with an auto layout structure.
When there needed to be created a new lockup, I could simply duplicate an existing lockup and adjust or add text, and everything will adjust within the square accordingly.


Structuring The Library
Navigation bars on the side and on the top of the library will heko navigate collegues through the library.


Default

Wide
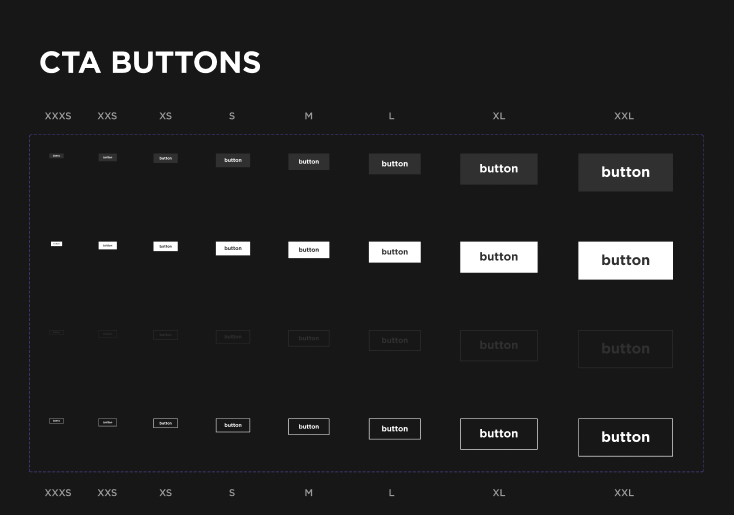
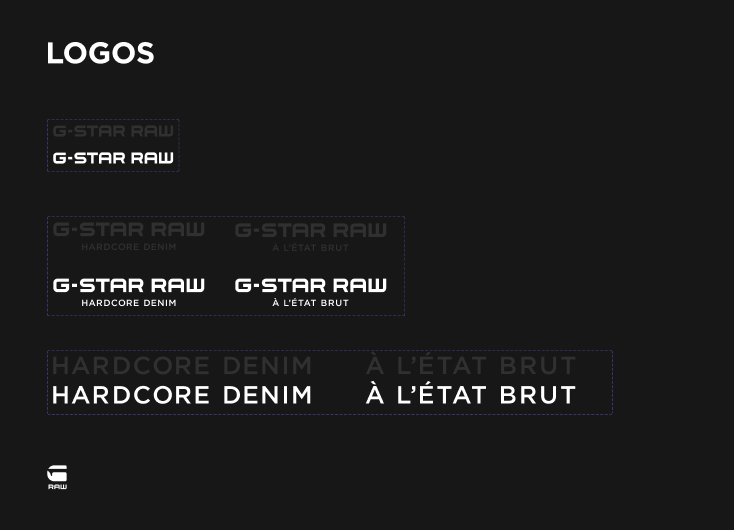
Logo’s, Buttons & More
The Figma file includes a lot of other elements as well that are put into the Design Library like; buttons, logo’s, typography & much more.



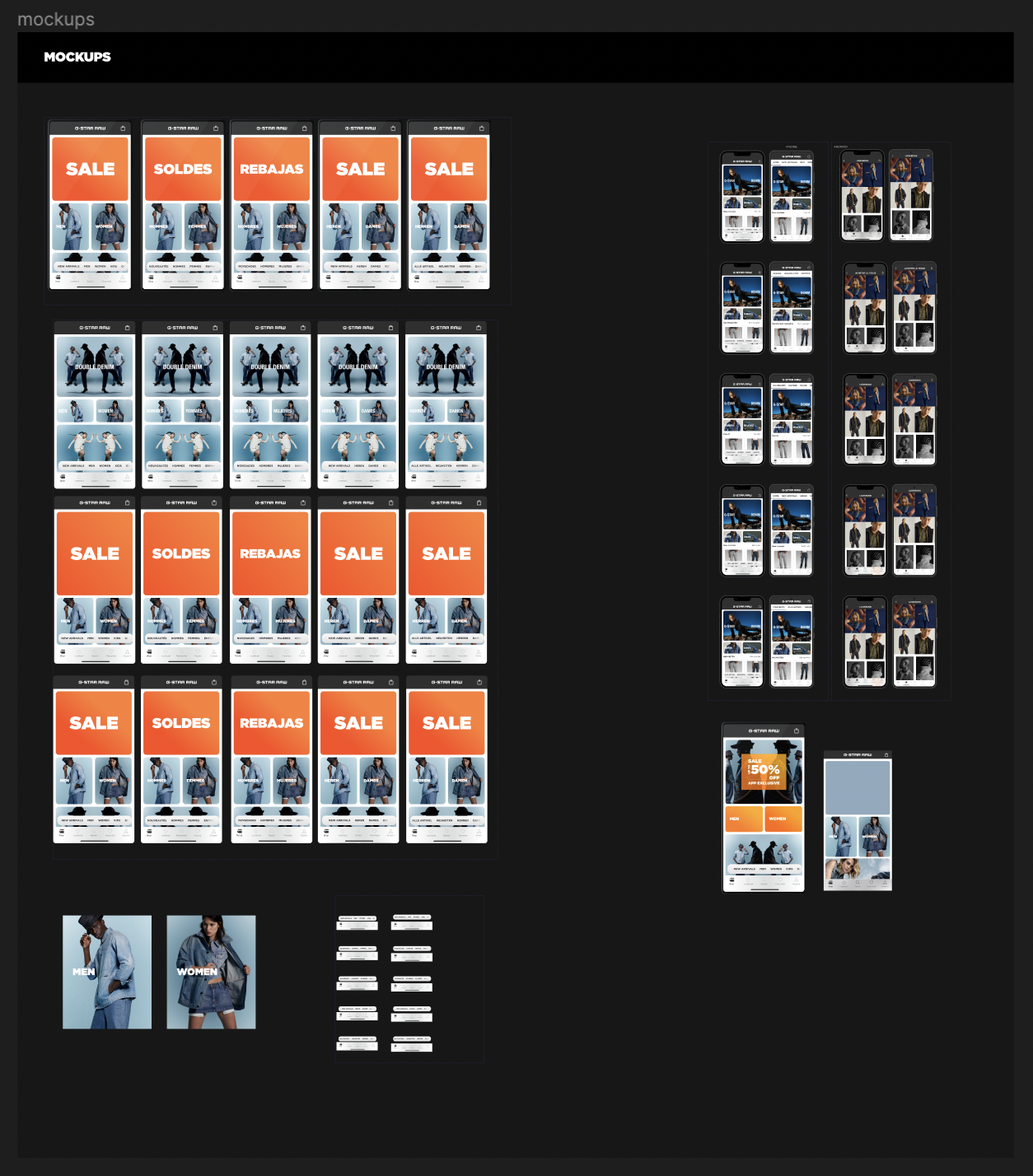
Mockups
Some of the advertisements are meant to engage users in downloading or open G-Stars application. Therefere I created these mockups all in different languages.