
G-Star RAW – Summer Sale
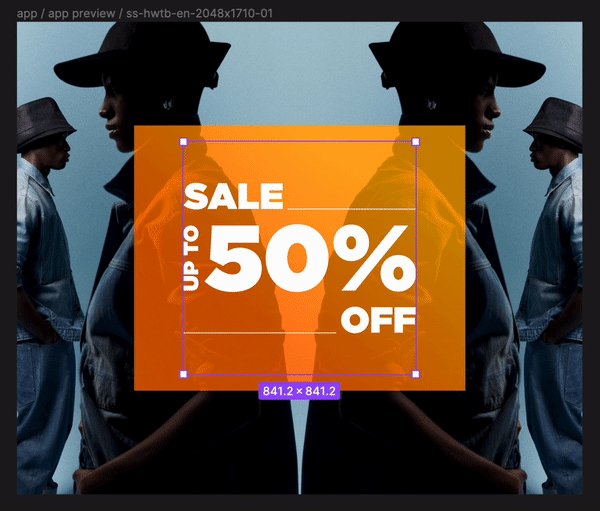
G-star requested Rōnin Amsterdam to create more than 200 sale banners for their Summer Sale Campaign, which are used on platforms like Instagram, their website & advertisements on Amazon & Zalando. Each banner contains a so called lockup with a sale message.
My role was to create a Design System in Figma together with designing the whole templating and structuring all these locksups in a component library.
Agency
Rōnin Amsterdam
Client
G-Star RAW
Role
- Creating the Design System
- Creaating Template in Figma

Design Library
The sale campaign is divided into 3 different phases, with the discount increasing in every phase. Each phase is characterised with a different gradient colour and images.






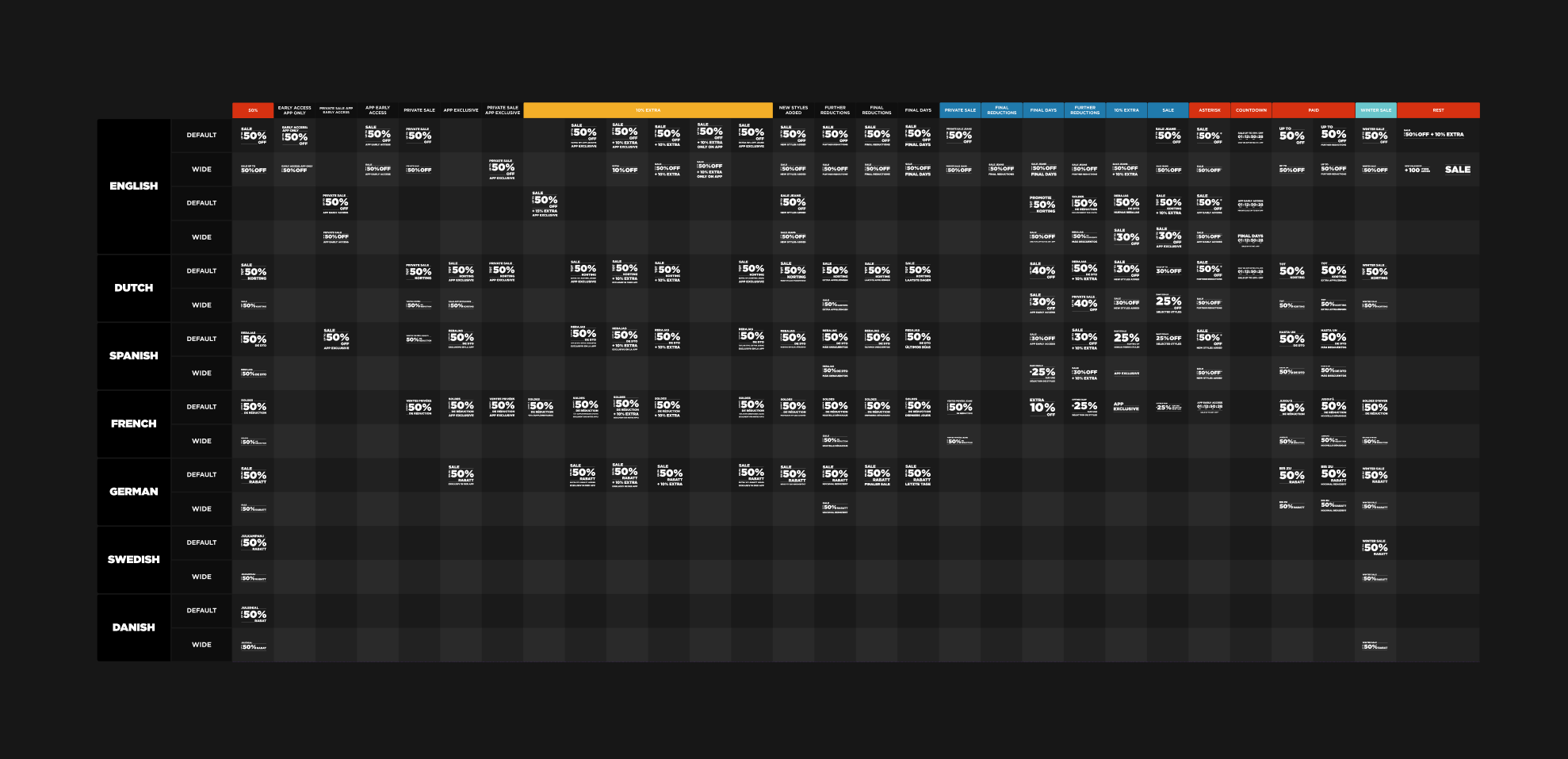
Lockup Library
I designed all these lockups and put them together and build the so called ‘lockup library’. They are all different variants within 1 component. So when they are used throughout the file, it’s easy to adjust one of them.



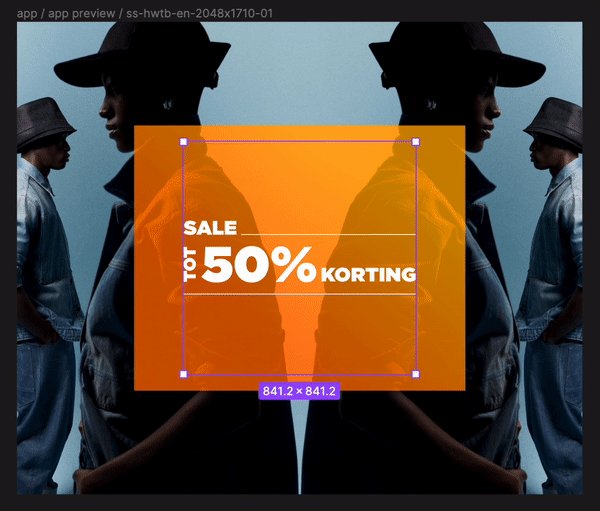
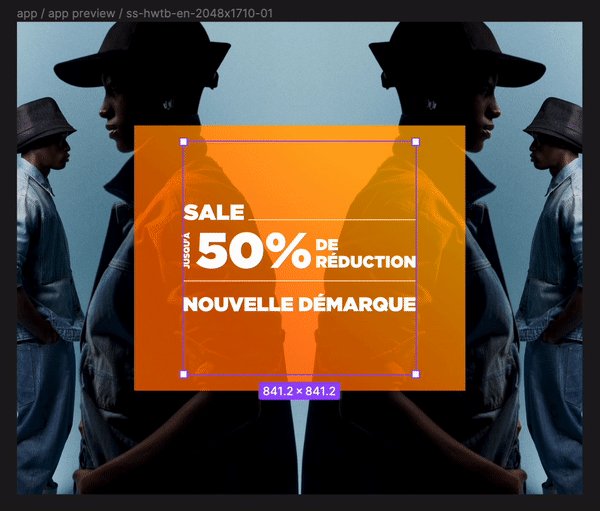
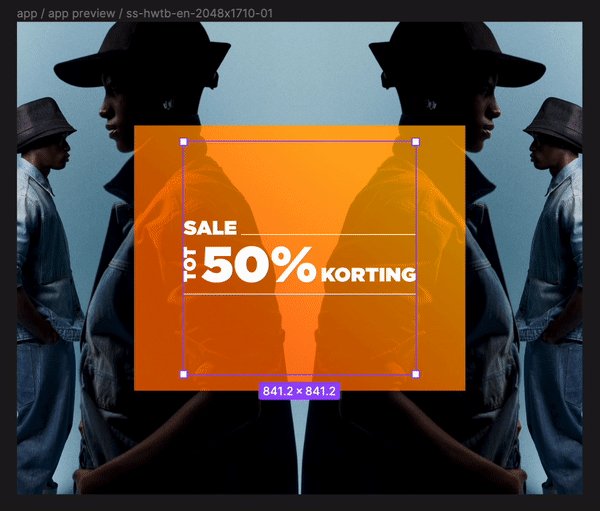
Auto layout
To make everything consistent all lockups are made with an auto layout structure. When there needed to be created a new lockup, I could simply duplicate an existing lockup and adjust or add text, and everything will adjust within the square accordingly.