Visual Interface Design minor 2020
One-pager – VID 2 – Jamil Djabarkhan – 500779034 – Idje van den Boom – 20/06/20
Beeldtaal
Docent: Annet Huijbregts
beeldtaal
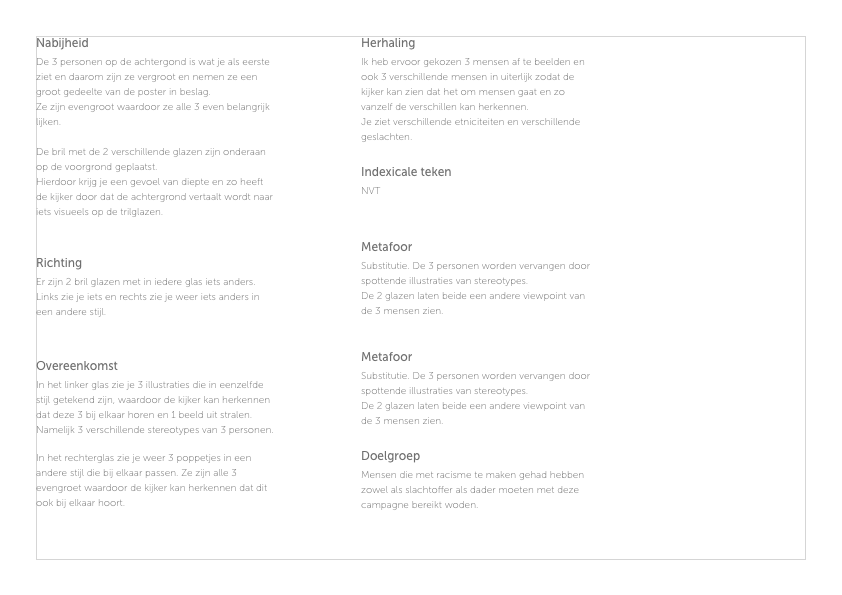
Week 1: Semiotiek Opdracht
beeldtaal
Week 2: Retorica opdracht
beeldtaal
Week 3: Gestalt opdracht
Typografie
Docent: Diederik Covers
typografie
Voor typografie heb ik een lettertype gekozen die mij gelijk al aansprak. Het gaat om de tekst die bij de deuren van het kohstomhuis staan onder het Nederlandse logo. Met daarbij de tekst “JE MAINTIENDRAI”. De precieze lettertype is onvindbaar en degene die er het meest op leek was “twentieth century w100”. Het staat bekend om zijn hoekige en aanvallende vormen.
Met deze informatie heb ik de brochure hier links gemaakt.
(ps, dit heb ik niet gehaald haha)
ontwerpen 1
Meerdere docenten
ontwerpen 1
Voor deze opdracht zouden we naar Berlijn gaan. Ik heb besloten toen niet mee te gaan ivm het net uitbreken van de corona in Europa(1 week erna kwam de lockdown in Nederland). Met ons groepje hebben we een kwartetspel gemaakt die gaat over de interacties in een stad. Zowel binnenshuis als buitenshuis. Op de foto rechts kun je zien hoe het uiteindelijk is geworden.

Illustraties
Her zijn de illustraties die ik voor de kaarten gemaakt heb.
interface & beweging
Docent: Bart-Jan Steerenberg
Interface & beweging
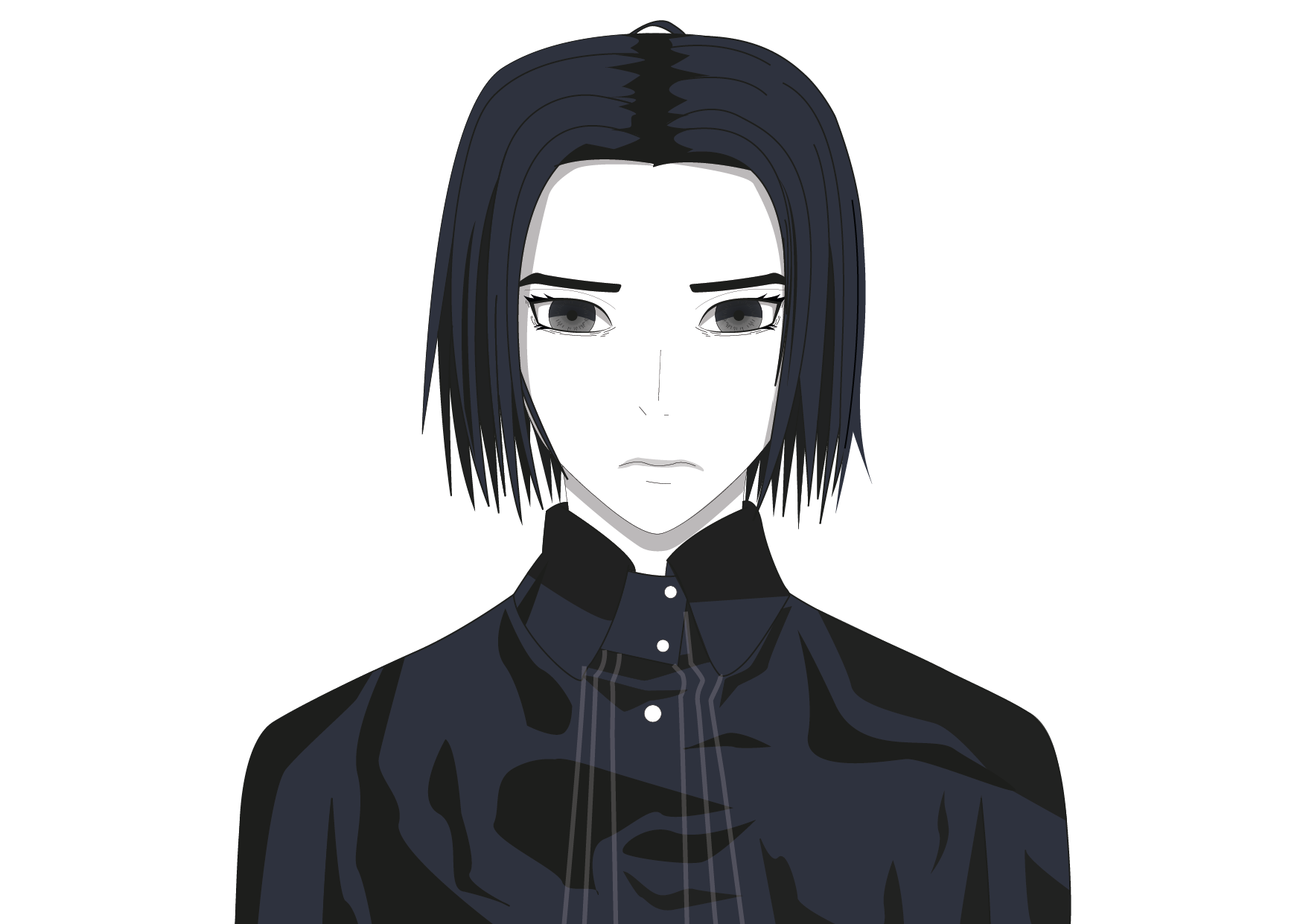
Voor dit vak was de opdracht om een interactieve prototype met animaties te maken. Ik heb ervoor gekozen mezelf uit te dagen om in een stijl te tekenen wat ik nog nooit gedaan heb. Ik heb een personage’s gezicht getekend en in het gezicht spelen zich er 3 animaties af. Hier rechts zie je een video waarin ik alle animaties heb samengevoegd voor in mijn portfolio.
Het is een meisje, kan je dit ook zien?
Character
Ik heb het getekend in Adobe Illustrator en geëxporteerd en geanimeerd in After Effects. Daarna heb ik de geluiden toegevoegd in Premiere Pro en de alles samengevoegd en gecodeerd met html, css & js.

Interactieve buttons
Deze gif buttons activeren de animaties van het character.
grid & kleur
Docent: Martha Lauria
Grid & kleur
De kleur die ik voor deze opdracht toegewezen kreeg was: oranje. Oranje staat bekend om de kleur van fruit. Op basis hiervan heb ik ervoor gekozen om het over smoothies te hebben. De website ‘Fruity Smoothie’ is een do-it-yourself smoothie maak site voor beginners.
pecha kucha
jon Ive
Voor de Pecha Kucha hadden we het over de product ontwerpen van Apple; Jonathan Ive.

web-animatie
Docent: Danny de Vries
Web-animatie
Voor dit vak heb ik het verhaal ‘heating and cooling’ gekozen en nagemaakt in Illustrator. Ik heb alles in lagen gemaakt en vanuit daar geëxporteerd als svg en vervolgens in code laten animeren. Je kan op buttons klikken die de achtergrondkleur veranderen, het ijsje laat draaien en de tekst heen en weer laat bewegen.
web-typografie
Docent: Vasilis van Gemert
Web-typografie
Voor dit vak moesten we voor Marie een film fragment visueel maken zonder geluid. Bekijk de video of klik op de button en ga naar het prototype.
(ps, dit heb ik ook niet gehaald)
ontwerpen 3
Docent: Idje van den Boom
Ontwerpen 3
Voor dit vak heb ik het over de Yakuza, de Japanse Maffia. Zie het filmpje voor meer informatie of klik op de button om de prototype uit te proberen.
Visual Interface Design minor 2020
One-pager – VID 2 – Jamil Djabarkhan – 500779034 – Idje van den Boom – 20/06/20